Thursday
5 Most Fresh And Beautiful Packaging Design Products
Mack Cider: Tank

Glorious Soup: iLovedust

Smarter Foods: Mirello Grafico

Teapot: Nadia Arioui Salinas

Swell Drinks: Ruiz Company

Olivier & Co

Frutta: Versuspublicidad

La Sirena Kitch Utensils: Erola Boix

Back Label Wine: Voice

64 Rio Coffee: Voice

La Maison Fontaine: Design Friendship

Hurraw!

Mala Vida Red Wine: Damajuana54

Black Drop Beer: Toni Garcia

Fazer Vilpuri: Hasan & Partners

Found Organic

Southern Comfort: Cue

Tuatara Brewery: Anton Hart

Exotic Planet: Wonderland WPA

Karen Murrell: Mata

MYGO: B+T

Schmoo: Biz-R

Naked Grape Spritzers: Dossier Creative

Strangeland Molle: Proconta

Heritage Lagers: Collective Sao Gabriel

Espolon Tequila

Europa Café: Camila Drozd

Okologisk Stenbakt Mel: Stromme Throndsen Design

Resolution: Hampus Jageland

Optimo & Strukto: Tridvajedan

| About The Author | ||||
|
Monday
0 Best Ways To Deal With a Non-Paying Client
What can we do when a situation like this takes place? Actually quite a lot. The solutions are really only limited by your imagination. Some solutions are better than others, but there is no golden rule to follow here. You are interacting with real people and have to deal with them differently each time if you want to get paid at the end of the day.
So let’s build on that and see where it leads us.
 First things first though. Instead of worrying what we will do if the client doesn’t want to pay us, let’s think what we can do to prevent that from happening in the first place.
First things first though. Instead of worrying what we will do if the client doesn’t want to pay us, let’s think what we can do to prevent that from happening in the first place.
Of course the best option would be to work with a contract, but that is not always an option. We are very well aware, that a heck lot of you out there work without one, so instead of pretending the problem doesn’t exist, let’s discuss what we can do when there is no contract to help us.
Before we begin I would like to once again remind you that you’re working with real people out there. So don’t take anything for granted. Treat the things below as guidelines. It’s up to you to assess which ones will be the best suited to your particular client.
Right, so:
How to prevent it from happening

Host it yourself
If you’re working on a website, you want to make sure that your client can’t at some point tell his ten-year old son, to steal all your work and put it on a different server. Remember, you don’t have a contract to help you out, hence your trust can only go so far. No thief will actually wear a mask and sign his emails as Zorro.
The best thing you can do, is to work on your own server and connect the clients domain to it for the time being. Make sure to tell your client that’s how things will go down up front and that once you’re done you can move his website to a server of his choice. Or why just not leave it there and make him pay for it’s upkeep. It’s one of the best steady income sources for freelancers after all. You take care of a few dozen clients which decide to pay you for hosting and suddenly you have a nice yearly income bonus for all those toys you always wanted.
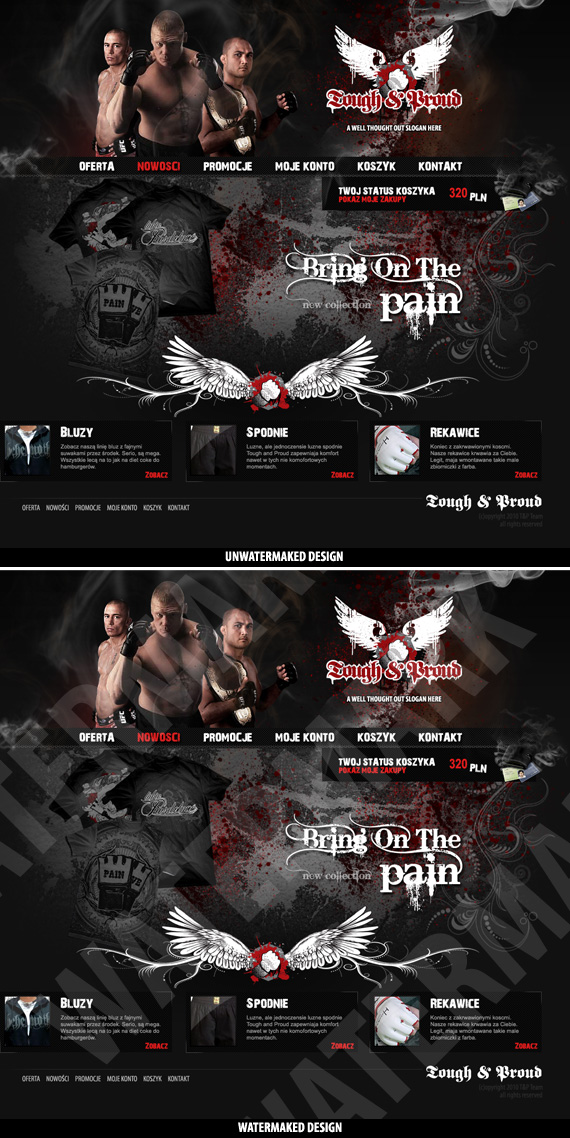
Watermark your images
Some of us out there are not only coders. With graphic design you will more often than not stumble upon clients that want you to make catalogs, business cards, logos etc. (of course coders can make as well some logistic systems etc., but that’s not the point) Obviously hosting those on your own server isn’t that helpful. When it comes to designs though, we have different weapons to defend ourselves, the most efficient ones being:
Watermarks – those will save you in most of the cases. A watermark is an identifying element which you put on the whole design to prevent the client from using your work and not paying for it. Below is an example.

It’s not always as simple as that. It really depends on the project, but on simple designs the watermarks can be easily removed. So be sure to look twice that the watermarks cover the most complicated part of the design, or just…
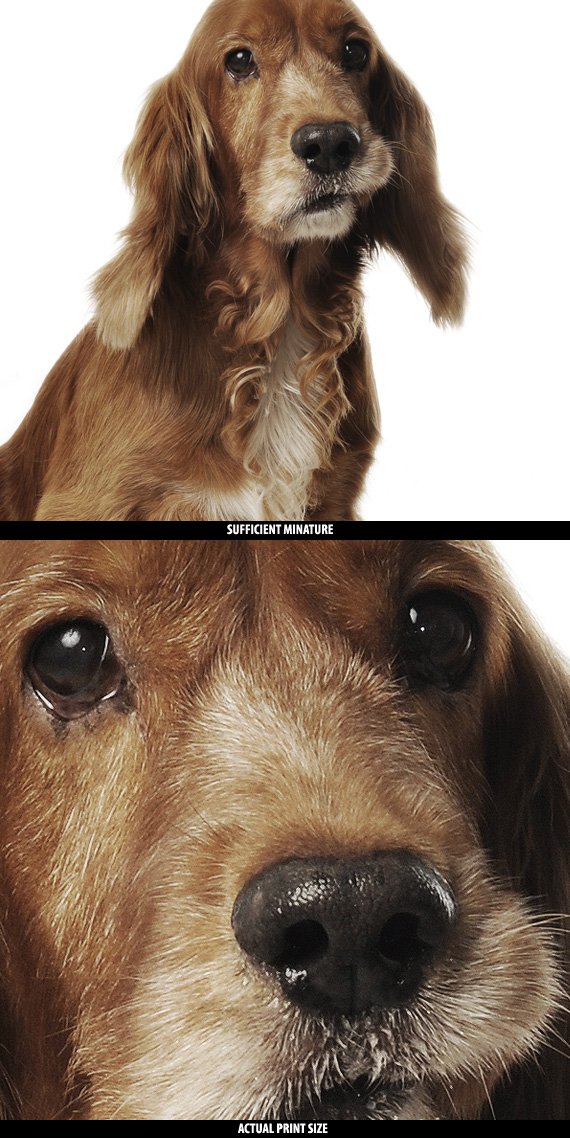
Send smaller proofs- very often just minimizing the image by 10% or so, can render it useless to steal. Especially if some elements of it have to be cut later on and used between programs. This way you avoid those annoying watermarks while protecting your projects.
Be aware though, that when working for print decreasing the image size by 10% will not really be a huge problem, as it still can be printed without much loss in quality. Though when working for print the image sizes are so huge, that a 30-40% zoom will be enough. It’ll be up to you to determine how much you’ll need to reduce an image so that your customer can approve it’s use without stealing it.

Remember not to send the source files before you get paid. That would defeat the whole purpose of trying to protect yourself.
It’s a very common and good practice. Of course not every client will want to pay you before seeing any work. It sounds perfectly reasonable and how I work, is that I tell the clients that an advance will be required after they accept the graphic designs of the website. Until that point they risk nothing and are not asked for any payments.
That gets you on good footing with your client and shows them you believe in your work. After eight years working this way, I have yet to go wrong with it.
Last but not least. After the client has paid you that initial 20% he will feel more obliged to put effort into the process of creating the site. If you haven’t had a client that takes ages to send you some essential materials for the project and then gets mad because you don’t have the project finished the next day, you will, it’s a situation that is so common it stopped being funny long time ago.
So if you look at it this way. It benefits your client to pay you an advance more than it benefits you really.
Right, so we took all the necessary counter-measures but still we hit a wall somehow and the client does not want to pay for a completed project. To the main point of the article.
How to make him/her pay

Send a summary
Some people just love documents, especially the folks running companies. While I cannot for the love of God understand it, I do acknowledge its existence.
You just might be dealing with that kind of person. If you think that may be the case, do a summary of your work, preferably in PDF form (people love PDF’s) and send it to your client.
It makes you look serious and works as a great reminder that you need to be paid. Very subtle and polite, a great way to start asking for your payment.
I recommend you do one whether the client falls behind on payment or not. In most cases it will increase your chances of landing future jobs with the same person.
Kill the site
It’s pretty much the most obvious and common practice.
In simple terms – if the client refuses to pay, you shut down his whole website until he sees things your way.
While it seems like a perfect solution at first glimpse, it does not necessarily have to be. People like to be stubborn. If you poke some people, they will poke you back whatever the cost. So if you suddenly kill their whole site, they’d probably rather find another freelancer and go through the whole hassle again than pay you.
Yes, it’s very illogical and stupid, but remember – it’s you who lost the time and has no money to show for it by the end of the day. The client already had a site and probably thought of some improvements which he can pass down to the next freelancer.
So think twice with who you’re dealing with before you take action.
As well, there’s a lot of sites which provide a script to kill the site in an easily reversible way like csskillswitch.com but I believe if you created a whole site, temporarily shutting it down won’t be a problem for you. If for some reason it will though, you just had the link a second ago.
Don’t launch the site
It’s certainly one way to keep your client in check. Be sure though to make it perfectly clear at the very beginning that their site will not go live until you get paid in full. Otherwise you can get into a world of trouble and not without reason.
Remember, that you’re the expert here and cannot expect that your client will know or follow any routines established in the virtual world. So if the client was expecting the site to be launched before paying, it’s pretty much your fault for not making the necessary explanations before that.
Modify the site
Now, let me state right off the bat, that it’s totally non-professional and may put your own reputation at terrible risk. That being said…
A modified site can frustrate the client much more than just taking it down or putting up a maintenance sign. Not long ago I found a case on the internet where the client was refusing to pay freelancers their money for the site and other things they did. What they did in return, was write a whole story on the guy’s site, stating how he ripped them and some other people off.
The money in question was quite a considerable sum and from what I’ve read, they have received it in full, two days after taking over the site and modifying it. They did this only after not receiving payment for over 60 days.
While they were in fact successful, ask yourself a question.
Would you hire that company?
They didn’t do anything wrong. They just wanted to get paid for the work they did. Nonetheless, I’d be more inclined to go with someone who I knew wouldn’t talk about our business to anyone else.
Contact the client
Yeah, I know. Another obvious course of action. But there’s more to it then meets the eye.
Emails have become the go-to thing when it comes to contacting your clients. There is a flaw in the process though. Frankly, it’s very easy to avoid answering them and the longer you avoid answering them, the harder it is to come back and so unpaid bills are born.
One way to prevent it from happening is maintaining steady communication with your client via an IM client like Skype. Get him used to talking with you and you might avoid more problems than just not getting paid. I know, that most often it will not be possible though, if your client for example is a dog breeder, chances are he does not spend his whole day in front of a computer uploading Facebook photos. In that case you still have one more thing, that could help you.
Your phone.
It’s much harder to tell you “no” on the phone, then it is to write it in an email. So if you are anticipating that your client may be thinking of talking his way out of paying, you can try to call him first and just maybe turn the situation around. It’s not exactly like you have something to lose in the process.
So if a phone call works better than email, than meeting your client in person will work even better. It’s true in most cases. You will not always have that opportunity though. May it be because it’s to far or he just will not want to meet you in person because of a lack of time or another reason.
So choose your contact method carefully and try to find the fine line between reminding the client about yourself and annoying him. I know you may be mad because you were expecting to be paid long ago, however, if your client decides to walk, you get nothing out of it.
Stall other works
If you’re good at what you do. Often the client will ask you for additional things.
Actually you should make a habit of offering your clients additional services. If I’m making a website for someone, usually I end up doing additionally some business cards, posters etc. What I’m getting at is, if you do additional work, you can stall them a bit if your client is late with his payments. Rather stall giving your work to him then doing actual work on it, or additional problems may arise.
If you’re making posters etc. usually it would be too much of a problem to replace you in time, so the time to open the bank account to send you the money will suddenly be found.
It’s not really unprofessional of you to do something of that sort.
Remember, that you’re not his employee, but basically a one (or more) man company that he hired for your skills. So it’s just to be expected that you demand mutual respect. Getting paid on time is a part of it.
Accept partial payments
I know it sounds stupid, but sometimes at the end of the work your client will in fact tell you, he does not have the money to pay you due to various reasons.
Again, you don’t want him to just walk away and trash the whole project. How you can still gain the upper hand here, is propose partial payments with interest. Maybe you will have to wait longer for your money, but in the end it will be worth it, as you get more cash over time. If he fails to complete even those partial payments, then you got a whole article above about what other things you might then do.
That’s a wrap
And that’s pretty much that. It’s not really possible to take into consideration all the possible scenarios, so you’re just going to have to improvise a bit. But you got the basics down now and have some things to back you up.
Just remember that getting angry is not the way to go, not if you want to get payed.
| About The Author | ||||
|
Friday
0 All Sources You'll Ever Need To Become A Great Designer
Brushes
1. Brusheezy
Brusheezy is the place to share your free Photoshop brushes and other Photoshop related resources. Here you can explore and discuss the creations of other artists from around the world, or just find that perfect little freebie for your next Photoshop project. Brusheezy makes it easy to explore thousands of resources created by artists from all over the globe.
2. PS Brushes
PS Brushes is another place where Photoshop brushes are gathered. With weekly brush updates this site is a place you should definitely check out if you’re looking for fresh and neat brushes.
3. Brush Lovers
BrushLovers has one of the largest collections of exclusive and high-quality Photoshop brushes on the Web. They feature hundreds of Photoshop brushes that are free for both personal and commercial use. You won’t find this collection anywhere else.
Patterns
1. Colour Lovers
COLOURlovers is an international community of designers and artists of all kinds who visit the site to get color inspiration, ideas and feedback for both their professional and personal projects. In the ColourLovers pattern section you’ll find over 1,410,989 user-created seamless patterns to use in your creative projects.
2. Squid Fingers
At Squid Fingers you can find over 100 creative patterns to use for your projects. They come as GIFs and are free to use.
3. BG Patterns
BgPatterns is a tiny web app for making background patterns in a few clicks. It was created mostly for fun and was an experiment by Sergii Iavorskyi.
4. Background Labs
Background Labs feature a wide variety of Photoshop backgrounds, patterns, textures and graphics for use in customizing your Twitter profile, blogs and websites. Browse by color, by tags and styles. It can’t get any simpler to find graphics than on Background Labs!
Textures
1. CG Textures
CGTextures strives to be the world’s best texture site. It can be quite difficult to create textures without good photo materials. Making textures should be about creativity, not about frustrating hours looking for images on the Internet. By supplying good quality textures in an organized manner, CG Textures makes your everyday work easier and more enjoyable.
2. Texture King
Texture King is a resource for free stock textures. Currently the site has over 300 textures in 16 categories.
3. Lost & Taken
Lost and Taken was created over two and a half years ago with one intention: to helps designers by giving away the best free textures available. To this day, Lost and Taken textures have been viewed tens of millions of times and has helped thousands of designers accomplish their jobs a little easier and with more beautiful results.
4. Mayang’s Free Textures
Mayang’s texture library has over 3800 free to download, high-resolution textures. The reason I included this site is because here you can find a lot of unseen and different kinds of textures you won’t find anywhere else.
5. Texture Lovers
The purpose of Texture Lovers is to archive some of the best free textures from around the web, and better yet, only archive the ones that are free to use in commercial and personal work without worrying about giving credit to the source (no attribution).
Stock photos
1.Stoxk.xchng
Sxc.hu is the world’s best free stock site. SXC was launched in February 2001 as an alternative for expensive stock photography. The idea was to create a site where creative people could exchange their photos for inspiration or work. The site has evolved into the massive community you see today — there are over 2,500,000 registered users and around 400,000 photos online.
2.Everystockphoto
Everystockphoto is a license-specific photo search engine. Currently they index and search millions of freely licensed photos, from many sources, and present them in an integrated search. It’s usually my second choice if I can’t find what I’m looking for in sxc.
3.Morguefile
Morguefile is the third largest free stock photo site. The Morguefile contains photographs freely contributed by many artists to be used in creative projects by visitors to the site. The purpose of this site is to provide free image reference material for illustrators, comic book artist, designers, teachers and all creative pursuits.
Icons
1. IconFinder
Iconfinder provides high quality icons for web designers and developers in an easy and efficient way. The site launched in 2007 as the first search engine focused on icons.
2. FindIcons
FindIcons is an icon search engine helps you find free icons. They have the largest searchable free icons database in the world and both a sophisticated search filtering and result matching system make it possible for you to get an icon you need for every design task.
Fonts
1. Dafont
Dafont is the largest free font library on the web. Nearly all free fonts make their way onto dafont and it’s definitely the first place to check if looking for qualitative fonts for your projects.
2. Font Squirrel
Font Squirrel is your best resource for free, hand-picked, high-quality, commercial-use fonts. Even if that means they send you elsewhere to get them.
Cheat Sheets
1. The Photoshop CS5 How To Geek Cheat Sheet
The Photoshop CS5 Cheat Sheet is a great tool for all Photoshop users, with keyboard shortcuts, graphs and graphics not only good for CS5, but also valid for most versions of Photoshop. The cheat sheet comes in PDF format, which you can easily print using your favorite PDF reader.
2. Photoshop Toolbox Reference
This is a comprehensive Photoshop toolbox reference. You can click on each tool to view its video-manual. It’s very handy if you’re just starting off with Photoshop though even experienced users can find something useful here.
3. Photoshop Etiquette
The Photoshop Etiquette Manifesto for Web Designers is a list of helpful and subtle suggestions to organize Photoshop documents, making the transfer of them less painful.
General Resources, PSDs
1. Blue Vertigo
Blue Vertigo is a huge design resources site established in 2003. You can find almost anything there – starting from stock photo marketplaces and ending with color scheme sites.
2. Premium Pixels
Premium Pixels is a bunch of free design resources & tutorials created by Orman Clark. Oman Clark created Premium Pixels to share some of the resources and files he’s created in his quest to make the web a more attractive place.
3. Swift PSD
Swiftpsd offers stunning resources for web, iPhone and iPad. It’s created by Ed Cousins, and swiftpsd is his venture to supply high-quality resources to designers around the world. Launched only couple months ago SwiftPSD looks like a site I’m going to visit often.
4. Designmoo
Designmoo is a community for discovering and sharing free PSDs, vectors, textures, patterns, fonts, and more. Their goal is to build a great network of designers and community resources and provide a centralized location for finding great-looking free design resources.
5. Free PSD
Free PSD offers bunch of free high-quality PSD templates for your use. You’ll find tutorials, brushes, patterns and other Photoshop resources there as well.
6. Design Kindle
Design Kindle is an idea of Build Interactive, a small web design studio founded by Adrian Pelletier. Their goal is to provide the best free design resources on the web by keeping the file quality incredibly high. You can submit files for review too by sending us an e-mail with a preview of the download you’d like to contribute.
7. 365psd
365psd is the world’s highest quality source of PSDs that are free for both personal and commercial use. That means any PSD you download can be reused in any project without worrying about licensing.
8. Little PSD
Little PSD is a brand new (in fact it seems it’s launched only couple days ago) site to find high-quality PSD files.
9. PSD Home
PSD Home is a web gallery for Photoshop PSD files. It collects PSD files, that’s designers give from everywhere to a single website. At PSD Home you can find PSDs pertaining to buttons, icons, text effects, themes, graphics and much more.
10. PSD Graphics
Psdgraphics is one man show, launched as a hobby site.Here you can find a lot of free stuff for webmasters and designers. Enjoy fully editable Photoshop PSD files and high resolution stuff.
Plugins
1. Nik Software
Nik Software, Inc. is a privately-held American company that develops software solutions for the growing digital-imaging and photography markets. Although their plugins are premium only, they’re really worth it. Particularly developed for photo retouching Nik Software is giving photographers the most powerful tools for precise and natural photographic enhancements and corrections without the need for complicated selections or layer masks. You can apply for their live training sections to see the power of this software in action.
2. Fluid Mask 3
Fluid Mask 3 is a very effective tool for separating complex objects from their backgrounds. Fluid Mask 3 lets you isolate difficult areas and apply alternative selections with all new edges find options – making the tough bits easier. It’s a premium plugin, though you can check out the demo version and tutorials to decide whether you want to purchase it or not.
3. Topaz Labs
Topaz Labs distills the latest in imaging technology into useful products that deliver excellent results at a reasonable price. Topaz plugins makes it quick and easy to create stunning and dynamic enhancements that will instantly make your images pop with detail, color and depth. Although they’re not free I consider these plugins the second best choice after Nik Software to enhance your photos remarkably.
Tools
1. Divine
Divine is a plugin that helps you convert Photoshop to WordPress in a few minutes instead of long hours. The idea of making Divine came to a young but talented designer who himself was fed up with wasting time on coding. As soon as you get a tool to convert PSD to WordPress, you save your time, effort and patience. You need no special extended knowledge about HTML, no special skills in coding, basics are completely enough to convert PSD to WordPress.
2. Script Arsenal
Script Arsenal is a handy catalog allowing you to quickly find and apply the required script. It comes to you with 100+ ready-made scripts for creating various effects and streamlining your everyday work flow. Using most of them doesn’t require a substantial Photoshop experience.
3. Compare PSD
ComparePSD compares two Adobe Photoshop PSD files for you and highlights the differences. Layer by layer. Effect by effect. Simple. Plus it is absolutely free.
4. Mr Stacks
Mr. Stacks is a Photoshop script that rapidly generates storyboards, stacks, and PDF(s) for CD check-ins, client-ish presentations, and whatever else it is you do. Helping to nail some of the most monotonous tasks in art direction.
5. Modular Grid Pattern
Modular Grid Pattern is an application for web designers, which helps you quickly and easily to create a modular grid in Adobe Photoshop, Adobe Fireworks, GIMP, Microsoft Expression Design and other. To use the app directly in Photoshop you only need to download and install the convenient extension.
6. foxGuide
foxGuide is a firefox extension that displays horizontal and vertical guides. Guides will appear as thin lines that float over the webpage. You can move or remove them just the way you do it photoshop. Guides are useful for laying out elements symmetrically, structure a design and improving the overall layout.
7. Photoshop Touch Apps
Touch, mobility, and Adobe Photoshop® CS5 software—how’ that for a creative combination? Adobe and the developer community can now create apps that communicate with Photoshop CS5 via a range of devices and platforms. Explore new Adobe Photoshop Touch apps for iPad, the first to tap into this new connectivity.
8. Pixel Proliferation
Change is a constant. The device landscape is always changing and the device types are proliferating. With the increasing demand for unique mid-screen devices, it is becoming an even more arduous task to keep all of the device resolutions and screen sizes straight. This toolset includes Photoshop CS5 marquee tool presets for common screen resolutions, a collection of layered Photoshop CS5 PSDs each providing common devices for comping and design presentations and a reference chart for resolutions and device landscape.
9.960 Grid System
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.
10.GuideGuide
GuideGuide is a tool for columns, rows and midpoints panel for Photoshop CS4 & CS5. It works similarly to the grid tool in InDesign. With GuideGuide it’s incredibly easy to create columns, guides, gutters and midpoints with just a single click.
Don’t forget to subscribe to our RSS-feed and follow us on Twitter and Facebook for recent updates.
| About The Author | ||||
|















































